Table Of Content
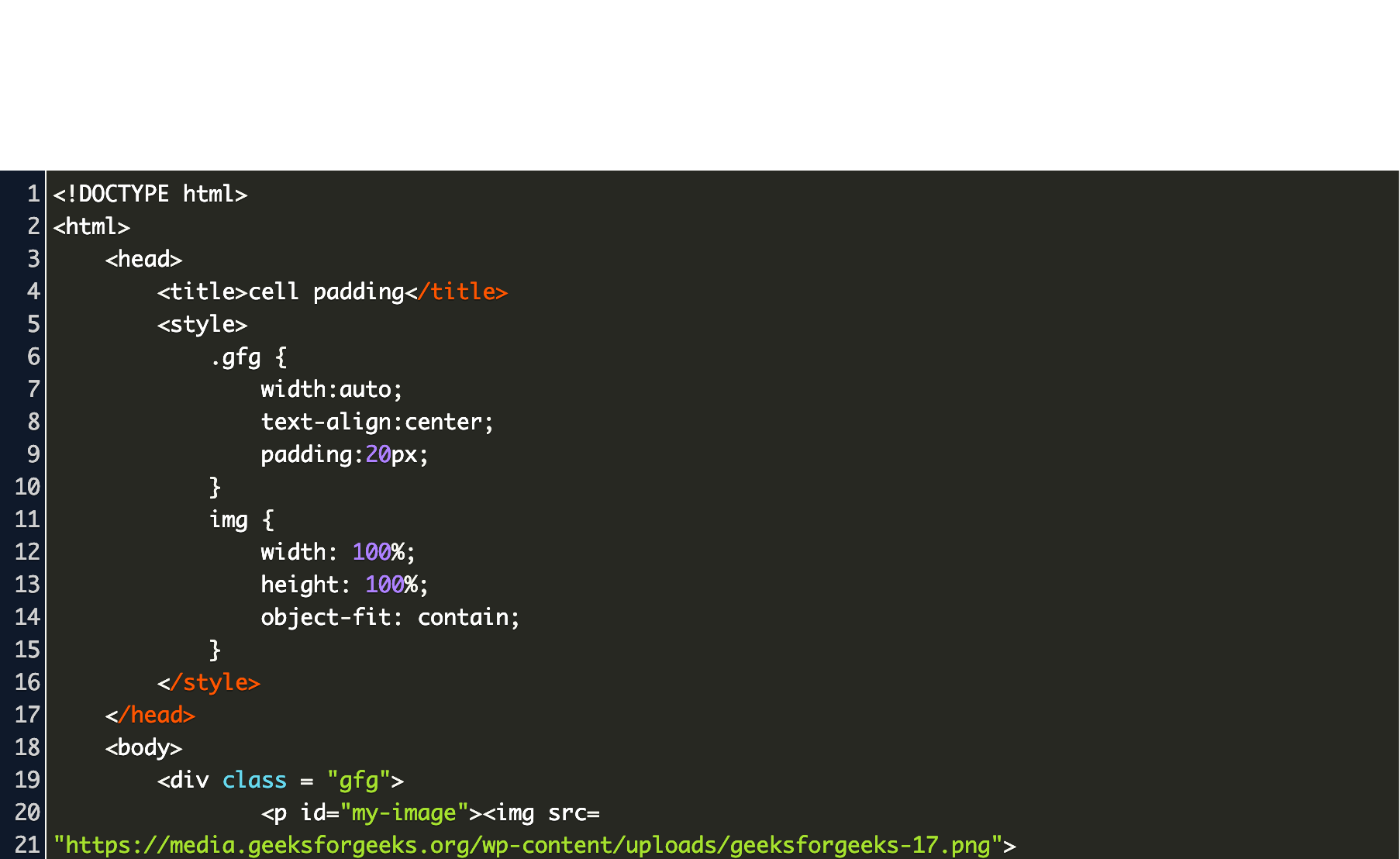
- Code Editor
- t=e.createElement(v);t.async=1;t.src=s;E=e.getElementsByTagName(v) ;
- Remove span tags, images, links or tables
- Correct! It's best practice to quote all attributes, so you don't get tripped up.
- HTML Tutorial
- View HTML Source Code:
- Browsers do not display the tags. The tags are used to interpret the content of the page.
The code editor lets you write and practice different types of computer languages. It includes HTML/CSS/JavaScript, but you can use it for other languages too, such as PHP, Python, Node.js, etc. Those are the main changes necessary to translate a document from XHTML 1.0 to HTML 4.01. To translate from HTML to XHTML would also require the addition of any omitted opening or closing tags. Whether coding in HTML or XHTML it may just be best to always include the optional tags within an HTML document rather than remembering which tags can be omitted. ] HTML specifications lies in the distinction between the SGML-based specification and the XML-based specification.
How I Fell for an Amazon Scam Call and Handed Over $50,000 - The Cut
How I Fell for an Amazon Scam Call and Handed Over $50,000.
Posted: Thu, 15 Feb 2024 08:00:00 GMT [source]
Code Editor
HTML stands for HyperText Markup Language and it is used to create webpages. It uses HTML tags and attributes to describe the structure and formatting of a web page. Most graphical email clients allow the use of a subset of HTML (often ill-defined) to provide formatting and semantic markup not available with plain text. This may include typographic information like colored headings, emphasized and quoted text, inline images and diagrams.
t=e.createElement(v);t.async=1;t.src=s;E=e.getElementsByTagName(v) ;
Its purpose is to embed an image in the HTML page in the place it appears. HTML (HyperText Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables.
Remove span tags, images, links or tables

HTML is a markup language that web browsers use to interpret and compose text, images, and other material into visible or audible web pages. Default characteristics for every item of HTML markup are defined in the browser, and these characteristics can be altered or enhanced by the web page designer's additional use of CSS. These formatting commands were derived from the commands used by typesetters to manually format documents.
Rather the X in XML stands for extensible and the W3C is modularizing the entire specification and opens it up to independent extensions. The primary achievement in the move from XHTML 1.0 to XHTML 1.1 is the modularization of the entire specification. The strict version of HTML is deployed in XHTML 1.1 through a set of modular extensions to the base XHTML 1.1 specification. Likewise, someone looking for the loose (transitional) or frameset specifications will find similar extended XHTML 1.1 support (much of it is contained in the legacy or frame modules). Modularization also allows for separate features to develop on their own timetable.
This declaration references the DTD for the "strict" version of HTML 4.01. SGML-based validators read the DTD in order to properly parse the document and to perform validation. In modern browsers, a valid doctype activates standards mode as opposed to quirks mode. As this list demonstrates, the loose versions of the specification are maintained for legacy support. However, contrary to popular misconceptions, the move to XHTML does not imply a removal of this legacy support.
View HTML Source Code:
A well-formed XHTML document adheres to all the syntax requirements of XML. A valid document adheres to the content specification for XHTML, which describes the document structure. In modern browsers, the MIME type that is sent with the HTML document may affect how the document is initially interpreted. A document sent with the XHTML MIME type is expected to be well-formed XML; syntax errors may cause the browser to fail to render it. The same document sent with the HTML MIME type might be displayed successfully since some browsers are more lenient with HTML. Good semantic HTML also improves the accessibility of web documents (see also Web Content Accessibility Guidelines).
Browsers do not display the tags. The tags are used to interpret the content of the page.
It was introduced by Tim Berners-Lee in 1991 at CERN as a simple markup language. Since then, it has evolved through versions from HTML 2.0 to HTML5 (the latest 2024 version). In this HTML tutorial, you will learn how to use HTML to create and style web pages. You will start with HTML fundamentals, such as basic HTML tags and their attributes, classes, layout, and responsiveness. Then, you will move on to advanced HTML5 topics, such as HTML forms, media, APIs, and more. By the end of this tutorial, you will have a solid foundation in HTML.

It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created. This language is used to annotate (make notes for the computer) text so that a machine can understand it and manipulate text accordingly. The language uses tags to define what manipulation has to be done on the text. This module will introduce the first two of these and introduce fundamental concepts and syntax you need to know to understand HTML.
Name the file "index.htm" and set the encoding to UTF-8 (which is the preferred encoding for HTML files). Then under "Open and Save", check the box that says "Display HTML files as HTML code instead of formatted text". Every web publisher might need a good gibberish text generator for his editor to fill the page until the live content takes its place. You can also use the code editor in W3School Spaces to build frontend or full-stack websites from scratch.
As the title suggests, this article will give you a basic understanding of HTML and its functions. Make sure you apply the CSS code below when you publish tables converted to div elements. Try the interactive online table styler which can generate grids from both div and table elements. HTML consists of various elements, that are responsible for telling search engines how to display page content.
Click CTRL + U in an HTML page, or right-click on the page and select "View Page Source". This will open a new tab containing the HTML source code of the page. It must only appear once, at the top of the page (before any HTML tags).
The operation of this free online tool with built-in HTML cleaner is very intuitive and it's working in your web browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
However, the SGML concept of generalized markup is based on elements (nested annotated ranges with attributes) rather than merely print effects, with separate structure and markup. The World Wide Web is composed primarily of HTML documents transmitted from web servers to web browsers using the Hypertext Transfer Protocol (HTTP). However, HTTP is used to serve images, sound, and other content, in addition to HTML.
If omitted, the browser applies the effect of the opening tag until the end of the page. By learning the basics of HTML, you can start creating your own web pages and bring your ideas to life online. Hypertext defines the link between the web pages and Markup language defines the text document within the tag. There are some WYSIWYG editors (What You See Is What You Get), in which the user lays out everything as it is to appear in the HTML document using a graphical user interface (GUI), often similar to word processors.

No comments:
Post a Comment